版面设计中易出的27个错误
原文:BlueIdea
大家都必须承认,现代社会的竞争空前激烈。如何才能使自己在激烈的竞争中脱颖而出呢?我相信,一个新颖的版面设计绝对是必不可少的。可是由于没有受过专业训练,很多人在操作上常常出现各种错误。为了避免大家出现不必要的错误,以下特总结出“版面设计中易出的27个错误”,供大家学习参考。
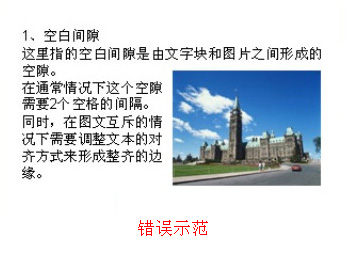
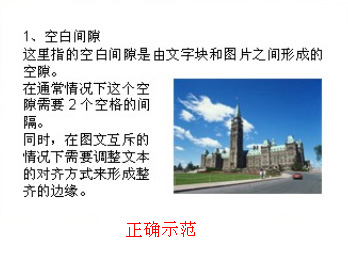
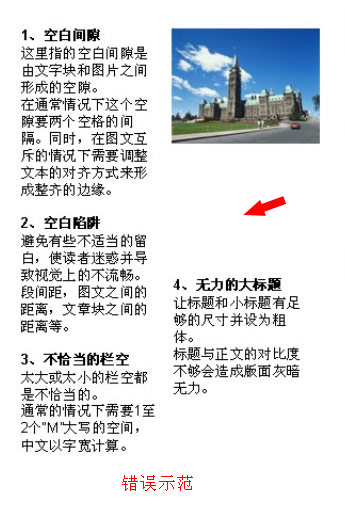
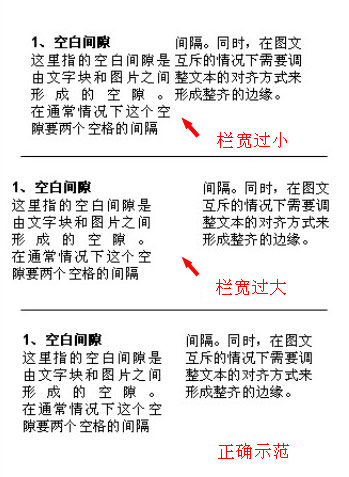
1.空白间隙
这里指的空白间隙是由文字块和图片之间形成的空隙。


在通常情况下这个空隙需要2个空格的间隔。同时,在图文互斥的情况下需要调整文本的对齐方式来形成整齐的边缘。
2.空白陷阱
有些不适当的留白,会使读者迷惑并导致视觉上的不流畅。

因此大家在操作时,特别注意段间距,图文之间的距离以及文章块之间的距离等。
3.不适当的栏空
太大或太小的栏空都是不适当的。

通常的情况下1至2个“M”大写的空间,中文1字宽计算。
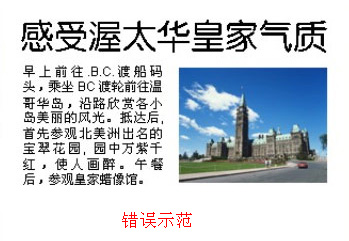
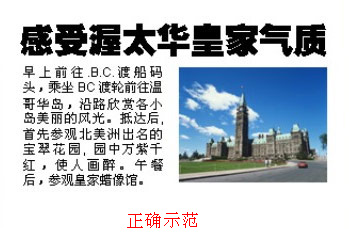
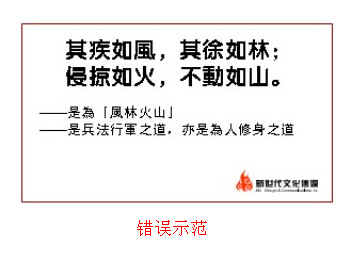
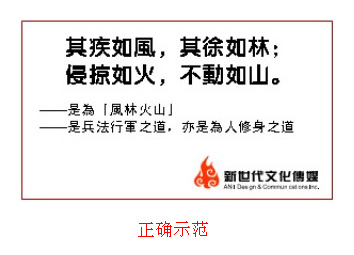
4.无力的大标题
让标题和小标题之间有足够的尺寸并设为粗体。同时标题与正文的对比度不够会造成版面灰暗无力。


5.令人憋闷的边框或盒子
在设计时应给予足够的呼吸空间于边框和文字之间。同样需要1至2个“M”大写的空间,中文1字宽以上。


6.视线跳跃
关系到分栏的情况,分多栏的时候,每栏的开始位置的高度如果不统一,就会导致视线跳跃,造成阅读上的不连贯。

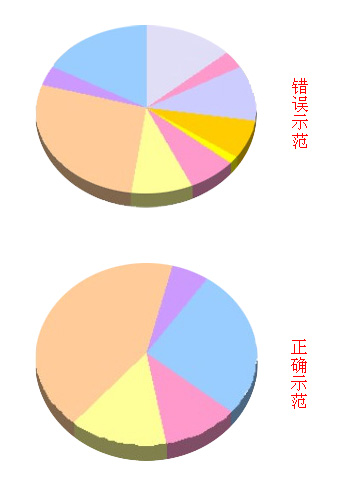
7.过于详尽的图表
合并及简化信息是制作图表的关键。图表的目的是让人在短时间内快速地了解信息,知道大致的分布。过于细密的图表不利于内容的阐述。

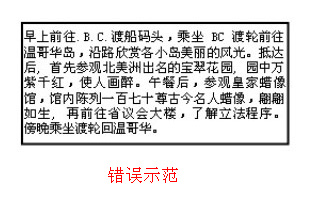
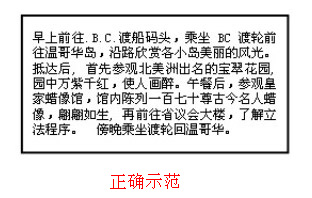
8.埋没的大小标题
不要让标题孤立于某栏文字的底部。可通过在栏中插入图片,改变行距等方法使标题至少有3行以上的内容。

9.漂浮的标题
让标题及小标题靠近它所归属的文字块内容。对于小标题,其对于上一段之间的间隙要大于它和接下来的正文之间的间隙。

10.用框线和用隔线
不要过度使用框和线。因为过多的框,边和隔线的分隔使页面看起来碎且杂乱。通讯简报容易出现类似问题,导致读者不知从哪里开始读,而太多的横向隔线也会切断读者视线。

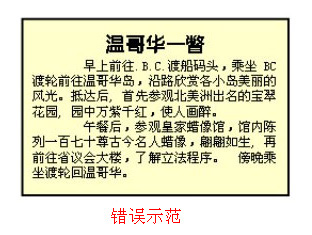
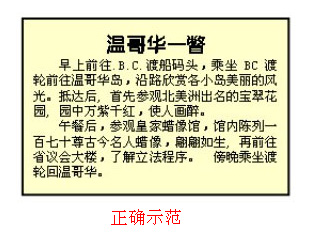
11.不寻常的段落文本形状

这样可能很好玩,但会直接影响文本的阅读。但读者要花费更多的时间去阅读它,因为视线要不断的去寻找新的起始位置。
12.近似的文本字体
在不同功能属性的文字上使用有差异的字体。如果标题和正文字体看起来近似,就容易淹没。


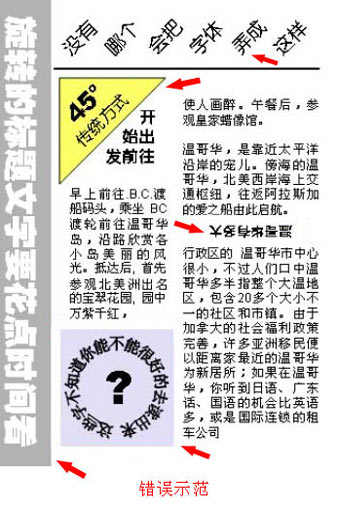
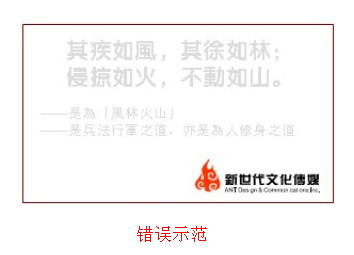
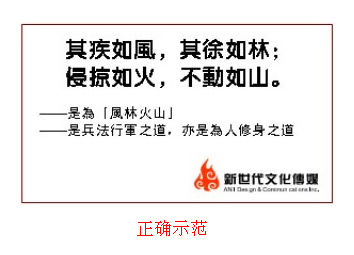
13.过度地使用旋转的字体
旋转字体在简短的广告条或引题上的效果较好。但是,旋转的,倾斜的,有角度的字体不太容易阅读。如果它们是重复的,并且字号偏小,那么读者只有扭头去看;要么转动纸张,要么根本就放弃不去看它。

14.下划线
下划线会损害可读性。应该用粗体或者斜体来替代下划线,较多的下划线会使文本显得凌乱而造成识别困难。

15.孤儿寡妇
孤儿是指段落的最后一行仅有一个或半个词。寡妇指的是由上一段落遗留的最后一小行字在新的一栏的顶部。这两种情况都是应该通过调整字间距,行间距来避免的。当然最好的办法还是删节文字。

16.不匹配的空隙
努力保持页面元素间的空隙一致比单纯的装饰页面更为重要。因为规律和一致性会让页面看起来更整洁。大家应注意的是:小标题与文本间的空隙、图文上下空、栏位左右空等等。

17.夸大的制表位和缩格
有些排版软件中常将缩格设置得过深。宽的栏,大的字号才需要大的缩格来对应,反之则应该减小缩格。中文以两个字宽的缩格比较常见,也有些是一个字宽的。


18.过多的连字符号
当你遇到段落内有太多连字符(转行)问题的时候,转换成手工分连字符或者调整软件的连字控制,另外还可以调整对齐方式,字号大小,栏宽等来改善。


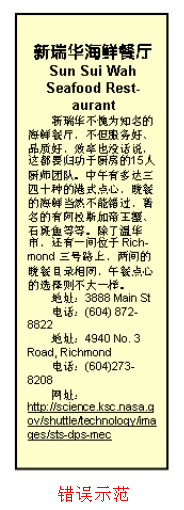
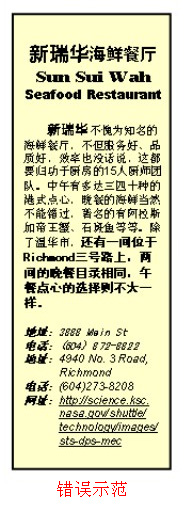
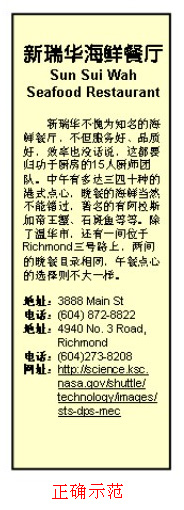
19.小到难以辨认的地址和标识
标识(Logo)和地址是公司识别的一个重要部分,特别针对于广告而言。通常的问题是找不到电话、地址、公司名称等信息,或是安排得太细小而看不清楚。“设计你的广告从底部开始”是一句名言。


20.使用了几个近似的图像大小
对于图像的尺寸需要认真考虑,这是个相当重要的问题。如果版面上的插图和照片都是相同的形状和大小,读者就会不明重点,该先读哪个部分。

21.太多的字体
版面使用太多的字体,大小和黑度粗细不是适当的。而在一页内用过多的字体,却是桌面排版系统的使用者易犯的通病。这会使你的页面看起来很不专业、很外行并且混乱。因此必须小心的选择你的字体。每新增一种字体、大小、粗细的变化都会让阅读速度减低。通常英文不宜超过5种,中文不宜超过3种字体在一个版块。


22.不对齐的元素
设计时应努力保持在不同的页面上的所有元素都能互相对齐。因为有着整齐元素关系的页面,看起来专业、有品质。而需要注意的就是对齐栏边和图片边缘,小标题,隔线,框线,弹标和其他文字基线等。

23.文本和其他元素间缺乏对比度
控制对比度在一定程度上,最重要的是明度对比,主要是文字和背景方面。没有反差,认视度就差。通常情况下需要保持反差大于20%。


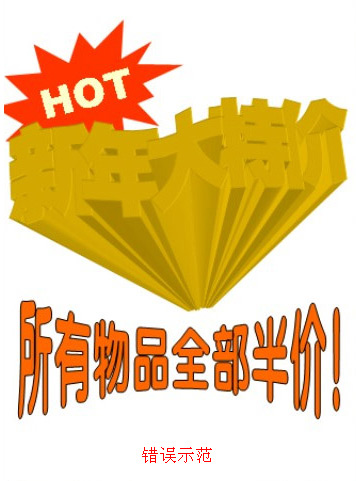
24.不必要的特效
一些设计师常使用特效来显耀,但显出的却是无知、琐碎、过度设计的感觉。过度使用特效字体和图形特技使中心意图不明确。这样就会导致信息不能很好的传达和明了。

25.图像花招
图形和图像是支撑内容的部分,它们应使文字内容更易懂。你可以通过各种图库得到大量图形、插画、照片、手绘等等,但并不意味着你必须把它们都扔到页面上来显示你的艺术才能。因为太多的元素只能导致页面混乱,所以不要因为图形或图片导致喧宾夺主,内容意思不明。

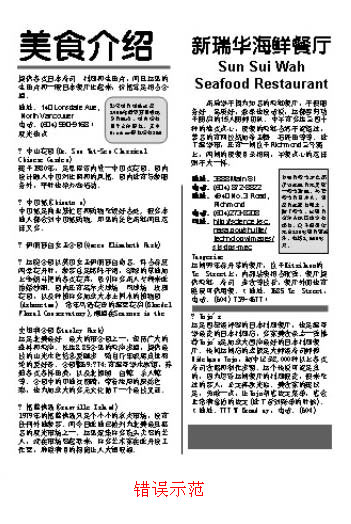
26.拥挤不堪
将过多的信息挤压到有限的版面中会造成阅读疲劳。拥塞的版面让信息难以找到并且令人厌倦,因此大家应想办法留些空白在你的设计里面。

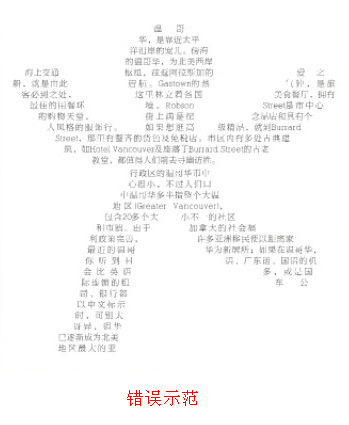
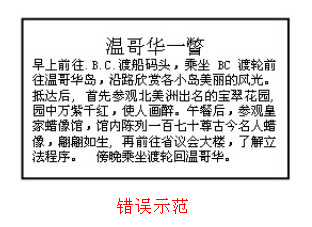
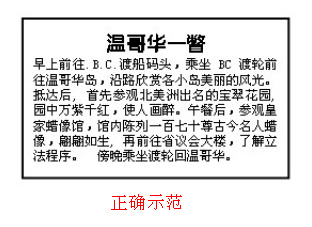
27.过于沉闷
除非你有特别忠实的读者,否则全文字的版面将成为阅读的障碍。请记住,沉闷版面只能带给读者一种视觉信号:这个版面要消耗不少时间。没人强迫你同意这个观点,但读者会因此不看你的版面。

以上这些问题是在版面设计中常常出现的。希望大家能够以此为鉴,在以后的设计中尽量避免。当然这些问题主要是针对平面设计,在网页设计时大家还要斟酌之后再使用。
出处:蓝色理想
责任编辑:zhuangyuan